- 不要看到 即景 兩字就以為是 Live Show。
- 發現原來電子地圖不是只能用來查查地址,看看路名而以,它還有許多未知的應用。
- 真希望這功能能整合到 Google Earth 中...
- 目前只有美國的五個地區有此服務,即使有服務的城市也不見得所有的街道都有提供街道即景。
- 彷彿我也親身到了現場,在異國的街道旁品味著旅途中的悠閑。
- 好吧,這個新功能嚴重的打擊了美國的觀光業,因為我剛剛已經在紐約的街道上逛了好幾圈了...
- 對了,那個人像很有趣耶,不只告知你所在的位置,還指示出未來的方向喔!
2007年5月30日
Google Maps 街道即景
從 vgod’s blog 看來的:Google Maps Streetview!
。這項測試中的功能:
標籤:
GoogleEarth
2007年5月29日
RTS「銀河英雄伝説」をバンダイナムコゲームスが2007年秋に発売
嗯,從 Sayya BBS 上看來的訊息:RTS「銀河英雄伝説」をバンダイナムコゲームスが2007年秋に発売。希望能支援 WINE ,我很早就沒有 Windows 平台的環境了… :(其他:
- 完全看不懂遊戲種類…
- 有沒有可能使用 Homeworld 的遊戲引擎啊?看那畫面擷圖感覺還是 2D 宇宙空間…
2D 宇宙空間就不能玩天頂突擊了說...
- 最近重新取得銀河英雄傳說動畫 DVD,要趕快安排時間複習一下...
標籤:
Entertainment
jEditable 小修改
一樣是 網頁上的就地編輯 (Edit in place) 功能 中提到的情形,jEditable 的 select 編輯模式不會由自行讀取原本頁面上的文字內容當成預設的選項。這個問題最終只能自行修改 jeditable.js 檔內產生 select 物件時的建置程序,也就是 function setInputContent(str) 這段源碼。簡單說明修改的方向:
如果不願自行修改的話,可以下載已修改過的 jquery.jeditable.js,不過如果其他功能有異常的話請自行修正處理,此處無法保證相關功能皆能正確運作!
- 確定傳入的選項中未包含預設值設定
- 逐一比較傳入選項中與原文字資料是否相同,當兩者相同時將該選項的 selected 設定 true 後結束相關程序。
function setInputContent(str) { if (jQuery.isFunction(str)) {
var str = str.apply(self, [self.revert, settings]);
}
switch (settings.type) {
case 'select': // check if a key selected, Added by Ada.
var keySelected = false;
// *********************** if (String == str.constructor) {
eval ("var json = " + str); for (var key in json) {
if ('selected' == key) {
// if assigned a selected key, change keySelected to true, Added by Ada.
keySelected = true;
// ************** continue;
}
o = document.createElement('option');
o.value = key;
var text = document.createTextNode(json[key]);
o.appendChild(text)
if (key == json['selected']) {
o.selected = true;
}
i.appendChild(o);
}
} // if no any key selected, try to make self.revert to selected, Added by Ada.
if( ! keySelected ) {
for( pt = 0; pt < i.options.length; pt++ ) {
if( i.options[pt].value == self.revert ) {
i.options[pt].selected = true;
break;
}
}
}
// ************************** break;
default:
i.value = str;
break;
}
}2007年5月28日
jEditable 使用技巧
先前曾在 網頁上的就地編輯 (Edit in place) 功能 中抱怨過這些 plugins 完全忽視 Server 資料更新失敗的可能性而不能還原成修改前的資料。自己寫一個新的,單純使用 select 更動資料的 plugin 是一個方法,不過最後還是測出了當 Server 端資料更新失敗後如何還原原始資料的方法。經由檢視 jEditable.js 內的源碼後得知 jEditable 將被編輯元素的原始內容保存在該元素的 revert 屬性中,配合 jEditable - In Place Editor Plugin for jQuery - Edit In Place 提到的 Submitting to function instead of URL 作法可以得知可指定一個函式處理 Server 端資料更新與狀態驗證:
- 將欲送往 Server 端之資訊以 JSON 格式加以封裝,封裝時必須額外封裝兩份資料:元素的原始內容 (revert) 及實際要傳回的內容 (rtnValue,預設值等於函式所接收到的 value 值)。
- 以 $.getJSON() 或其他 ajax 函式呼叫將欲更新的資料送往 Server 端並使用 callback function 處理 Server 端回覆的執行結果。此處的重點是先前封裝起來的 JSON 物件可以在 callback function 中使用,這表示可以將某些資訊傳入 callback function 中,也可以在 callback function 中設定回傳變數 (rtnValue) 的內容。
- 將最後欲顯示的資料內容傳回 jQuery 。
$(".editable").editable( function(value, settings) { var myParam = new Object(); // 要傳給 Server 用的欄位 myParam.key = this.id.replace( /key/i, "" ); myParam.param = value; // 回呼函式使用的欄位 myParam.revert = this.revert; // 元素原始內容 myParam.rtnValue = value; // 使用者修改過之內容 $.getJSON( "json/updateData", // Server 上更新資料之位址 myParam, // 傳入之參數 function( json ) { // 回呼函式/callback function if( !json.status ) { // 假如更新失敗就傳回原始內容 myParam.rtnValue = myParam.revert; } } ); return( myParam.rtnValue ); // 傳回動作結束後要顯示的內容 }, { loadurl : "json/loadPMData", type : "select", indicator : "<img src='images/indicator.gif'>", submit : "OK", tooltip: "滑鼠雙擊此欄位後即可編輯", event : "dblclick" } );
CSS 中關於『欄』的定義
先前曾為了搞怪而寫了篇 CSS 排版惡搞 - 談五欄式編排,不過有網友認為這只是個三欄式版型而以,因為只有三個 columns 。的確,以英文來講『多欄』的原文是 multi-columns,columns 這個字通常被翻譯成『列』,主要意義是指由上而下貫通結構體的組件。可是我比較九怪,我認為所謂的『欄』指的是『欄框』而不是『列』,在意義上其實是比較接近 field 或 division 的意思。為什麼這麼說呢?其實網頁版面規劃非常類似於室內設計,經由給定一塊固定空間後必須在這塊有限區域中安排插入各種指定用途的區塊,此處所指稱的指定用途區塊就是所謂的欄框。至於每個欄框內要如何安排規劃則是該欄框本身的規劃問題,不應該將欄框內的設計細節拿到網站版型上合併討論。換言之如果版面設計者 有幾個區塊必須安排規劃時就可稱之為幾欄式版型 ,並不受限於版面上有幾個直列型區塊的規範。個人以為這種分類方式比較能夠掌握網站版面的大綱而不會過份深入到內文顯示的細節中,換句話說版面設計者對於每一個欄框內的空間希望如何去切割、應該如何去配置等等的規劃內容都不會也不應該影響到網站整體版型的顯示。這種情形就好比是爸媽將一間房間交給孩子自行去規劃設計,但孩子不能為了自身喜好而破壞樑柱或牆壁,甚至影響居家安全一樣。當然這個多欄式版型分類的方式可能和一般認知有所差異,不過我相信對版面設計人員來說其實是更容易理解與使用的。
標籤:
CSS
2007年5月24日
網頁上的就地編輯 (Edit in place) 功能
這兩天一直在測試 jQuery 中有關於就地編輯功能的 plugins,不過最後發現每個都有特色,但通通不適合。測試/查看過的 plugin 清單:
測試的項目與結果:
- 使用下拉式選單 (select) 進行選取動作:這功能所有的 plugin 都可以達成;
- 動態載入選項清單的內容:只有 jEditable 幾乎要達到此要求。不過只是他有個問題:預設選項不是自己讀取原始資料,必須透過 server 指定。因為此次應用上 Server 端只是很單純的把最新的所有選項傳回來,造成每次選單一拉出來時都與原資料不符;
- 沒有失敗回覆的功能:這三個 plugins 都堅信更新作業會成功,可是我的應用上有機會傳回更新失敗的情形,結果造成畫面上留下了錯誤的訊息。
把 Ubuntu 裝進隨身碟中
前陣子很努力在搞如何把 Ubuntu Desktop 給裝進一隻 USB 隨身碟中(感謝我弟贈送生日禮物 4GB USB Flash Disk (中古,特別強調)乙支),不過一直都失敗。前前後後多次嘗試了以下兩種方式:
- 直接 INSTALL 到 USB 隨身碟:安裝成功,但是技嘉 K8NF-9 主機版就算改成 USB-HDD/USB-FDD 等開機順序還是會變成從硬碟直接開機,看來算是失敗的?
- 使用 FAT 檔案格式安裝成 DOS 開機版本:此法似乎相容性較高,不過最後還是無法開機。
- 好巧喔,雖然我在家使用的是 Gentoo Linux,不過為了能在公司使用所以選擇以 Ubuntu Desktop 為隨身碟上所搭載的版本,恰好與該文內容一致。
- 我知道原因了:直接 INSTALL 到 USB 隨身碟卻不能開機的原因就如 BillyPan 所說的一樣,沒有安裝開機程式 Grub …
- 原來真的有人在賣 Ubuntu Linux Live USB,以目前的匯率來說其實沒有比較貴。不過該系統並非實際安裝到隨身碟上而是以 LiveCD 為架構的(所以叫 LiveUSB),另外就是還得考慮一下該隨身碟的寫入速度是否過慢的問題。
- 如果安裝隨身碟完整 Ubuntu 時系統內存在其他的硬碟時,會造成 Ubuntu 在每次更新套件都會去修改 grub.conf 開機設定,結果就會是下次無法自動開機。要避免這個問題的話請修改 /boot/grub/device.map 內的內容,將原本的 /dev/hda 設定刪掉並將 /dev/sda 的代碼改為 (hd0),如下例:。
(hd0) /dev/sda
2007年5月23日
漫畫 - 藍より青し/未婚關係
基本上個人選擇漫畫的主要依據是『搞笑性』和『知識性』兩種,不過近來發現有第三種傾向:『 浪漫度 純愛性』。大概是來自內心深處的期盼或是憧憬,最近看了不少部以男女間日常的感情世界為主題的漫畫,例如『知知』或『星里望留』等作者的多部作品。不過會特地把這部漫畫拿出來談卻是因為相較於其他作品而言,本作中的男、女主角之間並沒有任何誤會或相互爭執的橋段。大部份以男女間感情問題為主軸的作品中,或許是為了劇情張力所需總是難免會將某一方主角設定為優柔寡斷的個性,這經常導致男女在日常生活中不斷的發生摩擦,產生誤會,造成爭執(因為另一方容易因各種不確定因素而失去安心、安定感)。這些橋段總讓我這個一心嚮往平凡感情生活的老頭感到不耐甚至排斥(春節前的『美味的關係』就是這樣),縱使作者在劇末終於讓男女主角相互傾吐內心真實情感並澄清誤會,但這總是讓人覺得這樣的感情生活真的好累。故事的起緣可以追溯自男、女主角幼年時期,只因為長輩一個婚約的承諾使得女主角一心追尋男主角的存在並進而變成半同居狀態,而男主角也在女主角的支持下決心面對其家族的過去與兩人的未來。雖然在整個同居的過程中先後加入了其他的女伴,但男主角並未因此放縱自身感情的滋長;女主角也不曾就此懷疑過男主角(她懷疑的反而是自己能否達到男主角的期望)。這種堅定的安心、信任感就是我願意犧牲睡眠時間硬是把結局看完的最主要原因(而且由於劇情單純,看一本只要 10 分鐘即可搞定)。這樣的劇情走向會不會很無聊?嗯,至少像我這樣喜歡低調、愛好平淡生活的老頭是很滿意的。也許有些祈盼轟轟烈烈人生的鬥士就無法接受這類可能有些沉悶的故事情節吧?至於平淡的生活會不會容易厭煩呢?我比較想說的反而是維持平淡的生活其實並不容易呢!最後按慣例研究一下譯名問題:
- 『未婚關係』感覺是以整個故事主軸的關係而取名的。
- 『青出於藍』則貼近於女主角決心放棄龐大家產選擇與男主角相守那一話及之後的感覺。
- 不過日文原意似乎是指 藍色是從靛青色提練而來的 ?
- 維基百科:青出於藍 (動畫)
- 堯洞:[漫畫]藍より青し(青出於藍/未婚關係)
- 據說台灣曾經播過本作品動畫版,動畫版
標籤:
ACG
2007年5月22日
令人困惑的中正廟改名問題
新聞:
- 東森新聞台:狠批北市府強拆台布幔太粗暴! 杜正勝:沒違法,繼續掛
- 東森新聞台:想改名?門都沒有 立院程委會封殺紀念堂組織條例廢止案
- 不問藍綠,只問管轄權。有誰知道『中正廟/台灣民主紀念館』的預算是由那一級單位所撥發的?
- 經檢視 台北市政府組織表 後確認『中正廟/台灣民主紀念館』並 非屬於台北市政府直屬機構 。
- 再檢視帶隊拆布幔的 台北市政府文化局附屬館所 中亦未包含『中正廟/台灣民主紀念館』之記錄,看來也 不屬於台北市政府文化局 所管轄。
- 由泛藍立委放棄審查今年總預算案(幹!都過半年了還沒審),全力封殺中正紀念堂組織條例廢止案來看,顯然中正廟應屬中央政府所管轄,並不歸台北市府管。
- 最後依 國立中正紀念堂管理處組織條例 中所言確認『中正廟/台灣民主紀念館』隸屬教育部所管轄。
- 那麼,不知郝震怒跟他的小嘍囉們倒底是在鬧個屁?莫名其妙!
Linux 下的開源/免費遊戲
記得這應該不是第一次提到 Linux 下的娛樂方案,不過即然已有社群在整理的話還是加減注意一下好了…
- Ubuntu Forums:FREE or OPEN-SOURCE REALLY GOOD UBUNTU LINUX GAMES !!!
標籤:
Computer,
Linux,
OpenSource
GMail 資料外洩?
原文來自 phyllis productions 的 請正視Gmail的個人資料外洩問題。基本上該事件唯一可以深究的只有 Y 拍賣家寄信被其收到的問題,但這是 Bug 還是真的 GMail 資料外洩還得進一步驗證。不過我還是想說:
- 電子郵件的接收並不是看郵件軟體上顯示的收件人資訊,光在那邊爭執別人的信落到自個兒信箱真的無法證明 GMail 有無將個人資料外洩。
- 針對該文所遇情形,我是比較想看到信件標頭的內容從而評斷信件是由那裡寄出的。畢竟其中一種情況是該信箱主人設錯了信件轉送設定,結果造成不相關的人士收到了那一大堆的別人的信件。
- 最後還有個有趣的問題:EMAIL 信箱可能不屬於個人資料之一部份(見 電腦處理個人資料保護法 之用詞定義)。
- 把焦點放在個人隱私權上可能比較有機會。
2007年5月21日
於 Gentoo 系統下列出已安裝套件清單
雖然 Gentoo 的套件管理系統很容易調整與使用,不過預設的環境下難以查詢系統已安裝的套件有那些。在 Gentoo 討論區中有一篇關係列出已安裝套件的討論串:listing installed pkgs - qpkg replacement needed,簡單整理如下:
※記得討論區中還有一個討論串是查詢系統上安裝的套件佔用了多少的硬碟空間, 不過我一時找不到。 請參考 [Tip] 誰是吃硬碟的怪物
- 使用 equery list 方式(需安裝 gentoolkit):
ada@www ~ $ time equery list > equery.listreal 0m46.202s user 0m6.555s sys 0m1.912s
- 使用 eix 方式(需安裝 eix ):
ada@www ~ $ time eix -Icn | col -b | egrep '[.*]' | awk '{ print $2 }' > eix.listreal 0m1.285s
user 0m1.356s
sys 0m0.044s2007年5月20日
圖資的正確性
因為 Google Maps 開始提供台灣圖資的關係,我們有機會去比較 Google Maps 及 UrMap 線上地圖所用圖資的正確性(其他什麼台灣電子地圖、Papago 線上地圖啥的因為不能跨瀏覽器就無緣一起比較了)。以下附圖是來自兩線上地圖,其位置在新店市:
- Google Maps:
- UrMap:
標籤:
Computer,
GoogleEarth,
Others
2007年5月18日
新版 Google Analytics
早上收到通知 Google Analytics 已轉換到新版本上了,馬上進去晃一晃...更!為什麼總是有這種關鍵字查詢哩?實際的內文中是寫『各路 人馬交 相指責』耶,這裡不是情色 Blog 啊.... ※J攏係 aHoo!騎魔搜尋 A 陰謀…
※J攏係 aHoo!騎魔搜尋 A 陰謀…
 ※J攏係 aHoo!騎魔搜尋 A 陰謀…
※J攏係 aHoo!騎魔搜尋 A 陰謀…
2007年5月17日
訂了一本『超越式 CSS』
剛剛從 Jedi 的 Blog 上看到 《超越式 CSS》上市了,一時比價不當結果就在博客來訂了這本書。嗯,我好像很久沒有在睡前看書了?另:博客來的資料庫真的很爛,到現在還會因為反斜線 \ 的問題去亂改消費者的名字且不思改進,幹嘛不改用 UTF-8 字碼哩?
標籤:
CSS
2007年5月13日
蘇揆下台/將回鍋任閣揆? 張俊雄低調不多談
新聞:
- 東森新聞報:蘇揆下台/將回鍋任閣揆? 張俊雄低調不多談
- 受不了陳水扁每年換一次閣揆的作法了,想要在歷史留名?哼,不過是留了個臭名罷了!
- 老實說先前對張俊雄擔任閣揆時的看法只有『出一張嘴』而以,換句話說我一點都不認為張有啥作事的能力。
2007年5月10日
CSS 排版惡搞 - 談五欄式編排
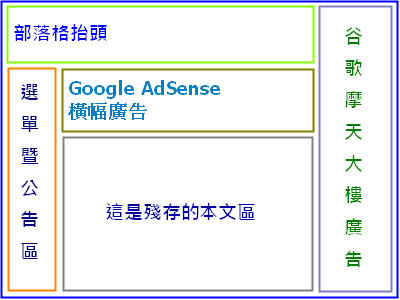
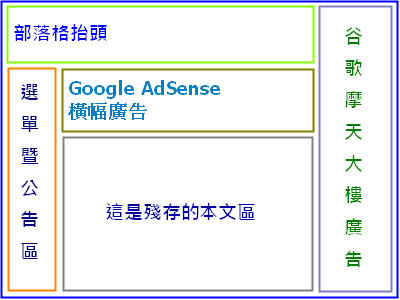
嗯,即然太多人談 CSS 的三欄式編排,那麼我應該更進化才行。由於『四』不好聽,所以跳過改談『五欄式編排』。※關於此處所謂欄的定義請見 CSS 中關於『欄』的定義 說明。『哩頭殼歹企係撫?』這就難說了,畢竟總是有些網頁設計師們會搞出這類的高等設計( ),我們當然要提早準備以為因應,而且還可以順便再進一步的加深 CSS 排版的印象!首先再次強調 CSS 排版的幾個重點:
),我們當然要提早準備以為因應,而且還可以順便再進一步的加深 CSS 排版的印象!首先再次強調 CSS 排版的幾個重點:

CSS.html 是基於前述五欄式版型所建立之 HTML 原始檔案。不過雖然是惡搞但也不必弄的太複雜,版型設定參數如下:
 排版容器 div#container 之設定已知確定針對多個區塊使用定位模式進行定位,加上為了避免 IE6 的奇怪定位 Bug,決定使用頁面寬度 100% 為容器之寬度設定(不設定不等於 100%)並對此區塊指定使用相對定位模式。『谷歌摩天大樓廣告』區塊優先處理此區塊的原因是… 作為其他區塊的定位參考!請直接看源碼說明:
完成『谷歌摩天大樓廣告』區塊設定之版面編排結果:
排版容器 div#container 之設定已知確定針對多個區塊使用定位模式進行定位,加上為了避免 IE6 的奇怪定位 Bug,決定使用頁面寬度 100% 為容器之寬度設定(不設定不等於 100%)並對此區塊指定使用相對定位模式。『谷歌摩天大樓廣告』區塊優先處理此區塊的原因是… 作為其他區塊的定位參考!請直接看源碼說明:
完成『谷歌摩天大樓廣告』區塊設定之版面編排結果:
 『部落格抬頭』區塊
IE6 完成『部落格抬頭』區塊設定之版面編排結果:
『部落格抬頭』區塊
IE6 完成『部落格抬頭』區塊設定之版面編排結果:
 Firefox 完成『部落格抬頭』區塊設定之版面編排結果:
Firefox 完成『部落格抬頭』區塊設定之版面編排結果:
 比較之後可以發現 IE6 的編排結果與期望不符,不過這有個非正規(就是 IE Only)的手段可以校正。『選單暨公告區』區塊完成『選單暨公告區』區塊設定之版面編排結果:
比較之後可以發現 IE6 的編排結果與期望不符,不過這有個非正規(就是 IE Only)的手段可以校正。『選單暨公告區』區塊完成『選單暨公告區』區塊設定之版面編排結果:
 當然,對於在 IE6 下『選單暨公告區』區塊的高度問題後續也有解決方法。『Google AdSense 橫幅廣告』區塊完成『Google AdSense 橫幅廣告』區塊設定之版面編排結果:
當然,對於在 IE6 下『選單暨公告區』區塊的高度問題後續也有解決方法。『Google AdSense 橫幅廣告』區塊完成『Google AdSense 橫幅廣告』區塊設定之版面編排結果:
 至於那個區塊寬度不足的問題還是請稍安勿燥!『殘存的本文區』區塊
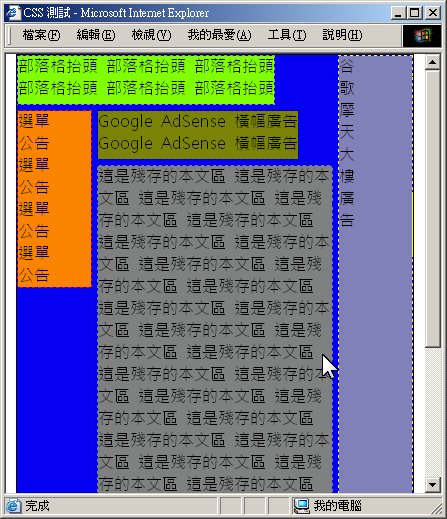
使用 IE6 檢視完成『殘存的本文區』區塊設定之版面編排結果:
至於那個區塊寬度不足的問題還是請稍安勿燥!『殘存的本文區』區塊
使用 IE6 檢視完成『殘存的本文區』區塊設定之版面編排結果:
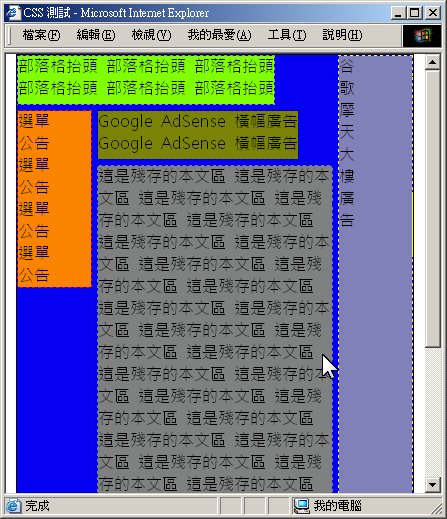
 使用 Firefox 檢視完成『殘存的本文區』區塊設定之版面編排結果:
使用 Firefox 檢視完成『殘存的本文區』區塊設定之版面編排結果:
 由附圖可以發現到目前為止 Firefox 已經達成惡搞要求,但是 IE6 怎麼辦?讓所有區塊的背景色一致當然可以掩飾 IE6 的鳥問題,只不過其實 IE6 針對其不符標準的特立風格也提供了相應的解決之道:CSS Expression!雖然 CSS Expression 不是 W3C 標準,但如果無法限制網站瀏覽者所使用的瀏覽器時,使用這項工具個人是認為也無可厚非。此處僅簡單列出解決方式,若要細究者請自行參考其他網站上之說明。使用 IE6 檢視使用 CSS Expression 調整相關設定後版面編排結果:
由附圖可以發現到目前為止 Firefox 已經達成惡搞要求,但是 IE6 怎麼辦?讓所有區塊的背景色一致當然可以掩飾 IE6 的鳥問題,只不過其實 IE6 針對其不符標準的特立風格也提供了相應的解決之道:CSS Expression!雖然 CSS Expression 不是 W3C 標準,但如果無法限制網站瀏覽者所使用的瀏覽器時,使用這項工具個人是認為也無可厚非。此處僅簡單列出解決方式,若要細究者請自行參考其他網站上之說明。使用 IE6 檢視使用 CSS Expression 調整相關設定後版面編排結果:
 結論
結論
 ),我們當然要提早準備以為因應,而且還可以順便再進一步的加深 CSS 排版的印象!首先再次強調 CSS 排版的幾個重點:
),我們當然要提早準備以為因應,而且還可以順便再進一步的加深 CSS 排版的印象!首先再次強調 CSS 排版的幾個重點:
- 寬度與高度
- 定位方式與定位點
- 邊界距離
- 令人討厭的 IE6
- 與 W3 CSS 2.1 不相容的 Box Model:這問題可以透過將 padding 設為 0 以便讓 W3C 與 IE6 的 box width 一致。原因可以參考以下附圖:
- 會破壞元素指定寬度的 overflow 設定:在 CSS 實戰篇 - SnipSnap 已經遭遇過這種情形,所以這次要主動迴避之!

CSS.html 是基於前述五欄式版型所建立之 HTML 原始檔案。不過雖然是惡搞但也不必弄的太複雜,版型設定參數如下:
- 橫向區塊(部落格抬頭、Google AdSense 橫幅廣告):儘量使用頁面寬度,高度統一設為 50px。
- 縱向區塊(選單暨公告區、谷歌摩天大樓廣告):寬度統一設定為 75px,高度由其所含內容多寡決定。
- 本文區塊:扣除前述區塊佔用空間後之所有剩餘空間皆作為本文區塊之顯示區。
- 區塊間距:各區塊相隔 5px 以明確區隔各區塊空間。
- div#container:這是版型上藍色框線所示的區塊,用於承載其他任意棄置、隨便亂丟的區塊之用。
- div#title:就是版型上的『部落格抬頭』區塊。
- div#sidebar1:就是版型上的 『選單暨公告區』區塊。
- div#sidebar2:這是版型上的『谷歌摩天大樓廣告』區塊。
- div#sidebar3:這是版型上的『Google AdSense 橫幅廣告』區塊。
- div#content:這是被前面四個區塊蹂躪過後『殘存的本文區』區塊。
 排版容器 div#container 之設定已知確定針對多個區塊使用定位模式進行定位,加上為了避免 IE6 的奇怪定位 Bug,決定使用頁面寬度 100% 為容器之寬度設定(不設定不等於 100%)並對此區塊指定使用相對定位模式。
排版容器 div#container 之設定已知確定針對多個區塊使用定位模式進行定位,加上為了避免 IE6 的奇怪定位 Bug,決定使用頁面寬度 100% 為容器之寬度設定(不設定不等於 100%)並對此區塊指定使用相對定位模式。body {
margin: 0;
padding: 0; /* 文字置中設定,給 IE6 有時候使用的 */
text-align: center;
}#container {
background-color: #0600F2;
border-width: 1px;
border-style: solid; /* 使用頁面寬度 100% 為排版空間 */
width: 100%
/* 指定使用相對定位模式以提供子元素定位參考 */
position: relative;
/* 將區塊置中 */
margin: 0 auto;
/* 有時前述設定對 IE6 失效時,必須在父元素中指定文字置中 */
text-align: left;
/* 使用整個頁面的全部高度 */
height: 100%;
}#sidebar2 {
border-width: 1px;
border-style: dotted;
border-color: yellow;
background-color: #8081B9; /* 寬度設定 75px */
width: 75px;
/* 使用絕對定位 */
position: absolute;
/* 距上邊界 0px */
top: 0;
/* 距右邊界 0px */
right: 0;
/* 讓摩天大樓能貫通整個版面,此設定會使用到 div#container 的高度設定值 */
height: 100%;
} 『部落格抬頭』區塊
『部落格抬頭』區塊#title {
border-width: 1px;
border-style: dotted;
border-color: #999999;
background-color: #7FFF00; /* 高度設定 50px */
height: 50px;
/* 使用絕對定位 */
position: absolute;
/* 距上邊界 0px */
top: 0;
/* 距左邊界 0px */
left: 0;
/* 距右邊界 75px(摩天大樓區塊寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
right: 80px;
} Firefox 完成『部落格抬頭』區塊設定之版面編排結果:
Firefox 完成『部落格抬頭』區塊設定之版面編排結果: 比較之後可以發現 IE6 的編排結果與期望不符,不過這有個非正規(就是 IE Only)的手段可以校正。『選單暨公告區』區塊
比較之後可以發現 IE6 的編排結果與期望不符,不過這有個非正規(就是 IE Only)的手段可以校正。『選單暨公告區』區塊#sidebar1 {
border-width: 1px;
border-style: dotted;
border-color: red;
background-color: #FA8400; /* 寬度設定 75px */
width: 75px;
/* 使用絕對定位 */
position: absolute;
/* 距上邊界 50px(部落格抬頭區高度) + 5px(區塊間距) */
top: 55px;
/* 距左邊界 0px */
left: 0;
/* 據下邊界 0px */
/* 除了 IE6 以外,此設定等於間接指定元素高度 */
bottom: 0;
} 當然,對於在 IE6 下『選單暨公告區』區塊的高度問題後續也有解決方法。『Google AdSense 橫幅廣告』區塊
當然,對於在 IE6 下『選單暨公告區』區塊的高度問題後續也有解決方法。『Google AdSense 橫幅廣告』區塊#sidebar3 {
border-width: 1px;
border-style: dotted;
border-color: Navy;
background-color: #7A8306; /* 設定高度 50px */
height: 50px;
/* 指定絕對定位 */
position: absolute;
/* 距上邊界 50px(部落格抬頭區高度)+ 5px(區塊間距) */
top: 55px;
/* 距左邊界 75px(選單暨公告區寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
left: 80px;
/* 距右邊界 75px(摩天大樓區塊寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
right: 80px;
} 至於那個區塊寬度不足的問題還是請稍安勿燥!『殘存的本文區』區塊
至於那個區塊寬度不足的問題還是請稍安勿燥!『殘存的本文區』區塊
#content {
border-width: 1px;
border-style: dashed;
border-color: blue;
background-color: #7F8180; /*
距上邊界 50px(部落格抬頭區高度) + 5px(區塊間距)+
50px(選單暨公告區高度) + 5px(區塊間距)
*/
margin-top: 110px;
/* 距左邊界 75px(選單暨公告區寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
margin-left: 80px;
/* 距右邊界 75px(摩天大樓區塊寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
margin-right: 80px;
/* 避免內含大圖時破壞版面規劃 */
overflow: hidden;
} 使用 Firefox 檢視完成『殘存的本文區』區塊設定之版面編排結果:
使用 Firefox 檢視完成『殘存的本文區』區塊設定之版面編排結果: 由附圖可以發現到目前為止 Firefox 已經達成惡搞要求,但是 IE6 怎麼辦?讓所有區塊的背景色一致當然可以掩飾 IE6 的鳥問題,只不過其實 IE6 針對其不符標準的特立風格也提供了相應的解決之道:CSS Expression!雖然 CSS Expression 不是 W3C 標準,但如果無法限制網站瀏覽者所使用的瀏覽器時,使用這項工具個人是認為也無可厚非。此處僅簡單列出解決方式,若要細究者請自行參考其他網站上之說明。
由附圖可以發現到目前為止 Firefox 已經達成惡搞要求,但是 IE6 怎麼辦?讓所有區塊的背景色一致當然可以掩飾 IE6 的鳥問題,只不過其實 IE6 針對其不符標準的特立風格也提供了相應的解決之道:CSS Expression!雖然 CSS Expression 不是 W3C 標準,但如果無法限制網站瀏覽者所使用的瀏覽器時,使用這項工具個人是認為也無可厚非。此處僅簡單列出解決方式,若要細究者請自行參考其他網站上之說明。<!-- 以下這行開始一直到 endif 間之內容表示是 IE 6 專用 --> <!--[if IE 6]> <style type="text/css"> /* 設定『部落格抬頭』區塊寬度 */ #title { width: expression( this.parentNode.clientWidth - 80 + "px" ); } /* 『選單暨公告區』區塊高度設定 */ #sidebar1 { height: expression( this.parentNode.clientHeight - 55 + "px" ); } /* 『Google AdSense 橫幅廣告』區塊寬度設定 */ #sidebar3 { width: expression( this.parentNode.clientWidth - 160 + "px" ); } </style> <![endif]-->
 結論
結論
- 果然使用 CSS 可以隨意編排任意欄數之版面。
- 最終的測試檔名 CSS-KUSO.html 。
- 搞怪完畢,收工回家。
標籤:
CSS
2007年5月9日
自行產生 PCDVD 討論區的 RSS Feed
※抱歉,今天才看到原來忘了附上 .pl 檔,已補上!※2007-05-09 更新
- 因應必須先登入 PCDVD 後才能瀏覽討論區,配合進行相關設定。
- 所謂相關設定係指透過載入 Firefox 已存在之 cookies.txt 檔以便告知 Server 端這是個有效用戶請勿拒絕瀏覽,此亦表示必須自行修改內容以指定正確的 cookies.txt 檔案位址。修改內容請參閱程式內說明。
- 或透過 FeedBurner 取得由本系統產生的 feed (側邊欄上有訂閱記錄),目前只針對七嘴八舌異言堂討論區透別提供。
目的
- 練習使用 perl
- 原先寫的 shell script 版擷取程式在資源耗用上相對較高(不正式測試結果:Script vs Perl = 59s : 15s)
前置準備
- 安裝 Perl 執行環境:
- Windows 使用者請安裝 ActiveState 的 ActivePerl
- Linux 使用者應該都已預設安裝
- 安裝支援模組
- LWP (libwww-perl):
- Windows 使用者:ActivePerl 預設已安裝
- Linux 使用者:請透過套件管理系統安裝 libwww-perl 套件
- XML-RSS:
- Windows 使用者:請操作以下指令即可:
C:\> ppm install XML-RSS
- Linux 使用者:請透過套件管理系統進行安裝,套件名稱多為 XML-RSS
- File-Spec:
- Windows 使用者:請操作以下指令即可:
C:\> ppm install File-Spec
- Linux 使用者:請透過套件管理系統進行安裝,套件名稱多為 File-Spec
命令稿之使用:
- 請下載 pcdvd-rss.pl 命令稿並儲放於自訂目錄下,如: C:\RSS
- pcdvd-rss.pl 接受 4 個參數,依序為:
- 討論區編號:請參考附圖方式取得。
- 討論項數:一次要讀取多少筆討論串,請依資料變動情形適當設定之。另外則是此數字不包含置頂文件。
- 輸出目錄:要將輸出的 RSS 檔置於何處,請依平台格式予於指定之。
- 輸出檔名(optional):非必要參數,其作用在於指定 RSS 的輸出檔名。若未指定時,則輸出檔名將指定為 pcdvd-討論區編號.xml 。
擷取範例
- 擷取七嘴八舌討論區之使用範例,此範例將在 C:\RSS 目錄下建立一個 pcdvd-12.xml 的 RSS Feed 檔:
C:\> perl C:\RSS\pcdvd-rss.pl 12 30 C:\RSS
- 擷取電影討論區之使用範例,此範例將在 C:\RSS 目錄下建立一個叫 pcdvd-movie.xml 的 RSS Feed 檔:
C:\> perl C:\RSS\pcdvd-rss.pl 7 30 C:\RSS pcdvd-movie.xml
結語
- 完成測試後即可將之排入定時執行的行程自動產生。
- 擷取的時間間隔不要設定的太密集。
- 產生的 RSS Feed 即可餵入 RSS Aggregate 中讀取顯示。
- 目前提供的 PCDVD 七嘴八舌討論區 RSS Feeds 已改用此 perl script 產生,若有其他討論區需求者可自行建立。
2007年5月6日
[連結待更新] CSS 實戰篇 - SnipSnap
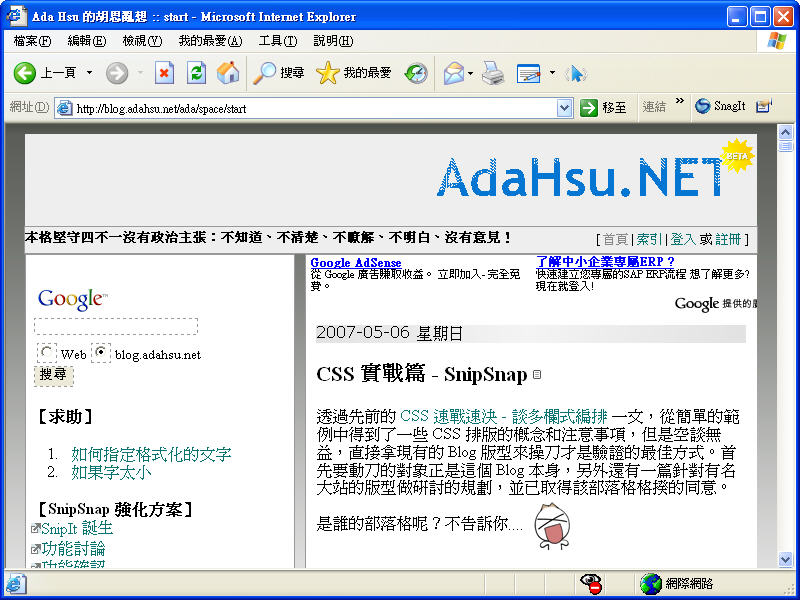
透過先前的 CSS 速戰速決 - 談多欄式編排 一文,從簡單的範例中得到了一些 CSS 排版的概念和注意事項,但是空談無益,直接拿現有的 Blog 版型來操刀才是驗證的最佳方式。首先要動刀的對象正是這個 Blog 本身,另外還有一篇針對有名大站的版型做研討的規劃,並已取得該部落格格揆的同意。是誰的部落格呢?不告訴你....  其實 SnipSnap 的預設 CSS 版型並不適合用在中文環境上,再加上那些版型都是針對特定螢幕解析度做調教的,完全與本人對網頁版型的龜毛要求不符。要求如下,更詳細的說明可以參考 如果字太小 一文。
其實 SnipSnap 的預設 CSS 版型並不適合用在中文環境上,再加上那些版型都是針對特定螢幕解析度做調教的,完全與本人對網頁版型的龜毛要求不符。要求如下,更詳細的說明可以參考 如果字太小 一文。
 不過由於富奸病毒感染的問題一直沒有受到控制,所以先前並未真正對 CSS 排版多加著墨,也因此早先有在側邊欄上留下一個 noIE 的圖示(如右圖)以逃避現實。目前版型的問題其實目前的版型是較 更換佈景主題 那篇文章中所設定的結果還要退步,畢竟先前採用了很多繞道手段,版面或許看起來正確但難保不會在意料之外的地方出現問題,因此在完成多欄式編排那文後就將某些設定先移除,並打算將移除後的版面當成實戰篇中的範例。
不過由於富奸病毒感染的問題一直沒有受到控制,所以先前並未真正對 CSS 排版多加著墨,也因此早先有在側邊欄上留下一個 noIE 的圖示(如右圖)以逃避現實。目前版型的問題其實目前的版型是較 更換佈景主題 那篇文章中所設定的結果還要退步,畢竟先前採用了很多繞道手段,版面或許看起來正確但難保不會在意料之外的地方出現問題,因此在完成多欄式編排那文後就將某些設定先移除,並打算將移除後的版面當成實戰篇中的範例。
 關閉側邊欄及本文區中與寬度及定位有關係之 CSS 設定同樣透過 DOM Inspector 可以快速的找出側邊欄及本文區最上層的容器元素,分別是 div#page-portlet-1-wrapper 及 div#page-content ,其 CSS 設定分列如下:
修改完成
關閉側邊欄及本文區中與寬度及定位有關係之 CSS 設定同樣透過 DOM Inspector 可以快速的找出側邊欄及本文區最上層的容器元素,分別是 div#page-portlet-1-wrapper 及 div#page-content ,其 CSS 設定分列如下:
修改完成

 其實 SnipSnap 的預設 CSS 版型並不適合用在中文環境上,再加上那些版型都是針對特定螢幕解析度做調教的,完全與本人對網頁版型的龜毛要求不符。要求如下,更詳細的說明可以參考 如果字太小 一文。
其實 SnipSnap 的預設 CSS 版型並不適合用在中文環境上,再加上那些版型都是針對特定螢幕解析度做調教的,完全與本人對網頁版型的龜毛要求不符。要求如下,更詳細的說明可以參考 如果字太小 一文。
- 不限定瀏覽者的螢幕解析度,並將最大顯示空間保留給瀏覽者。
- 不預設字體大小,將字體大小的選擇權留給瀏覽者去決定。
 不過由於富奸病毒感染的問題一直沒有受到控制,所以先前並未真正對 CSS 排版多加著墨,也因此早先有在側邊欄上留下一個 noIE 的圖示(如右圖)以逃避現實。目前版型的問題其實目前的版型是較 更換佈景主題 那篇文章中所設定的結果還要退步,畢竟先前採用了很多繞道手段,版面或許看起來正確但難保不會在意料之外的地方出現問題,因此在完成多欄式編排那文後就將某些設定先移除,並打算將移除後的版面當成實戰篇中的範例。
不過由於富奸病毒感染的問題一直沒有受到控制,所以先前並未真正對 CSS 排版多加著墨,也因此早先有在側邊欄上留下一個 noIE 的圖示(如右圖)以逃避現實。目前版型的問題其實目前的版型是較 更換佈景主題 那篇文章中所設定的結果還要退步,畢竟先前採用了很多繞道手段,版面或許看起來正確但難保不會在意料之外的地方出現問題,因此在完成多欄式編排那文後就將某些設定先移除,並打算將移除後的版面當成實戰篇中的範例。
- Firefox 下側邊欄與本文區上邊界未對齊
- IE6 側邊欄暴走
- BLOG 說明區高度不足導致字體被切掉一部份
- 對側邊欄及本文區的切割採用百分比方式,這表示側邊欄寬度會隨畫面寬度而改變,但這是不必要的。
- 使用頁面寬度 95% 作為顯示區寬度,顯示區必須置中。
- 側邊欄採用固定寬度,寬度必須容納 Google 推薦區的兩欄廣告同時並存。
- 本文區空間可隨瀏覽器寬度自動調整,不限制讀者只能在特定解析度下瀏覽。
- 側邊欄與本文區必須在同一高度且兩者間距為 10px 。
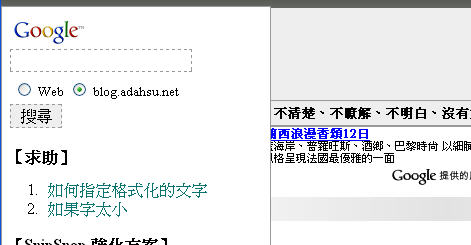
- 確保 BLOG 說明區之高度可以容納說明文字。
- 查出說明區所對應之 HTML id
- 說明區所使用之 CSS 設定
- 取消 line-height 設定以確認編排效果
- 修正後 IE6 即可正常顯示
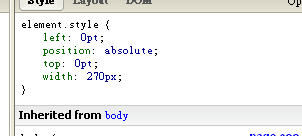
 關閉側邊欄及本文區中與寬度及定位有關係之 CSS 設定同樣透過 DOM Inspector 可以快速的找出側邊欄及本文區最上層的容器元素,分別是 div#page-portlet-1-wrapper 及 div#page-content ,其 CSS 設定分列如下:
關閉側邊欄及本文區中與寬度及定位有關係之 CSS 設定同樣透過 DOM Inspector 可以快速的找出側邊欄及本文區最上層的容器元素,分別是 div#page-portlet-1-wrapper 及 div#page-content ,其 CSS 設定分列如下:
- div#page-portlet-1-wrapper 之 CSS 設定內容
- div#page-content 之 CSS 設定內容
- 關閉 CSS 設定中與寬度及定位相關的設定,其中 div#page-portlet-1-wrapper 中只有繼承自 body 的設定值,完全沒有定位或寬度的任何設定。
- 關閉後的頁面顯示結果
- 使用 Firebug 線上增加 div#page-portlet-1-wrapper 之 CSS 設定
- 設定後在頁面上造成的影響
- div#page-wrapper 指定使用相對定位
- 修正後側邊欄已就定位
- 設定 div#page-content 之 margin-left 為 280px
- Firebug 最終頁面顯示結果
#page-wrapper {
width: 95%;
position: relative;
margin: 0 auto;
left: 0;
top: 0; overflow: hidden;
}body > #page-wrapper { overflow: visible;
}- 使用 Firefox 在 800x600 瀏覽器大小的設定下瀏覽情形
- 使用 IE6 在 800x600 瀏覽器大小的設定下瀏覽情形

標籤:
CSS
2007年5月5日
北縣升格/地方制度法修正案三讀 台北縣確定升格!
新聞:
- 東森新聞報:綠營支持北縣升格 地方制度法可望修正通過
- 東森新聞報:北縣升格/地方制度法修正案三讀 台北縣確定升格!
- 這兩天網路上最熱門的議題是:因應地方制度法修正,台北縣如何改名的問題。怪名字很多,不過我比較喜歡 台北市(改) 或 新台北市 之類宅樣的說法,當然也有人說將基隆市併入台北縣並改稱為 基北市 是屬於比較正式的回應。
- 個人認為地方制度法的修法應該朝向廢止直轄市的方向走而非修正直轄市的門檻,這對於解決年度例行的縣市長統籌分配款爭議有其正面的幫助。
- 當然另一種方式就是進一步調降直轄市的門檻,讓一半的縣市搶 43% 直轄市分配款,剩下的分食 39% 的縣市分配款。這種方式對於窮縣市有實質助益,不過北高兩市市長和市民應該會倒彈搞遊行,弄不好可能還會有獨立建國的情形發生。
- 其實周錫偉不用太志滿意得,也不須太批評蘇貞昌前縣長(他登了個廣告強調台北縣升格是他的政蹟)。立法院長期為泛藍意志所把持,拒審總預算案的問題只會因為先審地方制度法的關係而更加突顯罷了。
- 上海市面積 6,340 平方公里,台北縣面積 2,052 平方公里,台北市面積 272 平方公里。老實說台北縣市就算面積加起來也沒有像上海那樣有直轄市的態勢在。
- 另一個應該廢止直轄市的理由在於台灣地區才多大而以,有必要在這種小地方弄出兩、三個直轄市來佔用全國近 1/2 的年度經費嗎?
- 要不然乾脆以上海市面積作為參考,將全台灣切成六大塊變成六大直轄市好了。
標籤:
News
2007年5月4日
CSS 排版協助工具
先前在 CSS 速戰速決 - 談多欄式編排 中提到有些工具可以在 CSS 泥沼中提供適當的協助,這篇則簡單介紹一下這些工具的使用效果,並作為後續 CSS 排版實戰編之楔子。此處介紹兩大瀏覽器下各自的協助工具分別有:
在擴充套件分類介紹的09. 網頁開發分類中有更多與網頁開發有關的 Firefox 附加元件,可以參考之!
- Mozilla Firefox 1.5.x/2.0.x
- Firebug:Firefox 上 JavaScript 偵錯、CSS 排版、HTML 結構檢視的好工具,本來是偵對 JavaScript 偵錯而開發,最後持續演變成多功能版本。
- WebDeveloper:Firefox 上最廣為人知的網頁開發工具箱,和 Firebug 不同的是它的訴求一直在頁面元素的處理上。
- MeasureIt:檢視元素寬度或距離的工具。
- ColorZilla:挑選顏色的工具,任何存在於 Firefox 瀏覽內的顏色皆可被挑選並轉成 16 進位的顏色代碼。
- Microsoft Internet Explorer 6
- Internet Explorer Developer Toolbar:以下簡稱 IEDT ,算是個功能多但有些不足的工具。
IE WebDeveloper:這要花錢買,而且看起來功能也比較完整,可參考此篇介紹文章:超强的IE DOM查看工具:IE Web Developer V2。此軟體不符所需,不必考慮。- CSSVista:一個可以同時檢視、修改 Firefox 及 IE6 中 CSS 設定的工具。使用前必須先安裝 .NET Framework 2.0 。
- Inline CSS Editor:類似 WebDeveloper 中的線上編輯 CSS 功能,不過不支援透過 @import 引入之 CSS 設定檔。
- 使用 Firebug 檢視網頁結構
- 使用 IEDT 檢視網頁結構
- 使用 Firebug 檢視元素佔用範圍,margin 及 padding 值會以不同顏色表示出來
- 使用 IEDT 檢視元素佔用範圍,此處看不出 margin 及 padding 設定的影響
- 使用 Firebug 檢視 CSS 套用結果,除了 CSS 設定結果外還包含所在 CSS 檔名稱及行數、繼承自那一個父節點設定等資訊
- 使用 IEDT 檢視 CSS 套用結果,只能檢視最終設定結果
- 使用 MeasureIt 量測頁面兩點間之距離
- 使用 IEDT 量測頁面兩點間之距離
- 使用 ColorZilla 檢視顏色設定值
- 使用 IEDT 檢視顏色設定值
- 使用 WebDeveloper 快速設定瀏覽器尺寸,解析度設定可以自行新增
- 使用 IEDT 快速設定瀏覽器尺寸,一樣可以自行設定特殊解析度
- 使用 WebDeveloper 編輯 CSS 內容,目前我習慣先在 Firebug 上看效果後再回頭編輯 CSS 內容,編輯完後還可以存檔
- 使用 WebDeveloper 載入本機上的 CSS 設定檔並套用,這是在不修改網站設定下立即確認 CSS 設定結果的最方便手段
- 使用 Firebug 可以協助校正 CSS 定位不準確的情形,詳請參閱 Firebug and CSS Layout
- Firebug
- WebDeveloper:是英文版,多國語言版中只提供簡體中文界面。
- MeasureIt
- ColorZilla
- Internet Explorer Developer Toolbar 1.00.2188.0
- CSS Edit
- 將 CSSEdit.zip 下載後解開壓縮檔可以得到 CSSEdit.dll 檔,放到 "%windir%\system" 目錄下(在檔案管理員上輸入上述路經即可),然後開啟 命令提示字元 視窗輸入以下指令即可安裝完成:
regsvr32 "%windir%\system\CSSEdit.dll" - 使用時透過點選 IE6 選單中的 檢視 -> 瀏覽器列 -> Inline CSS Editor 即可啟用,如附圖:
標籤:
CSS
訂閱:
意見 (Atom)