 ),我們當然要提早準備以為因應,而且還可以順便再進一步的加深 CSS 排版的印象!首先再次強調 CSS 排版的幾個重點:
),我們當然要提早準備以為因應,而且還可以順便再進一步的加深 CSS 排版的印象!首先再次強調 CSS 排版的幾個重點:
- 寬度與高度
- 定位方式與定位點
- 邊界距離
- 令人討厭的 IE6
- 與 W3 CSS 2.1 不相容的 Box Model:這問題可以透過將 padding 設為 0 以便讓 W3C 與 IE6 的 box width 一致。原因可以參考以下附圖:
- 會破壞元素指定寬度的 overflow 設定:在 CSS 實戰篇 - SnipSnap 已經遭遇過這種情形,所以這次要主動迴避之!

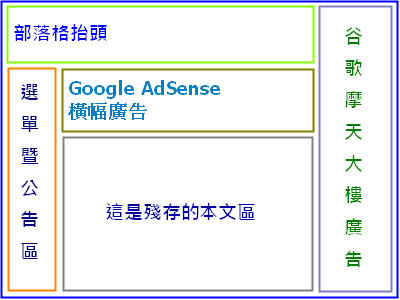
CSS.html 是基於前述五欄式版型所建立之 HTML 原始檔案。不過雖然是惡搞但也不必弄的太複雜,版型設定參數如下:
- 橫向區塊(部落格抬頭、Google AdSense 橫幅廣告):儘量使用頁面寬度,高度統一設為 50px。
- 縱向區塊(選單暨公告區、谷歌摩天大樓廣告):寬度統一設定為 75px,高度由其所含內容多寡決定。
- 本文區塊:扣除前述區塊佔用空間後之所有剩餘空間皆作為本文區塊之顯示區。
- 區塊間距:各區塊相隔 5px 以明確區隔各區塊空間。
- div#container:這是版型上藍色框線所示的區塊,用於承載其他任意棄置、隨便亂丟的區塊之用。
- div#title:就是版型上的『部落格抬頭』區塊。
- div#sidebar1:就是版型上的 『選單暨公告區』區塊。
- div#sidebar2:這是版型上的『谷歌摩天大樓廣告』區塊。
- div#sidebar3:這是版型上的『Google AdSense 橫幅廣告』區塊。
- div#content:這是被前面四個區塊蹂躪過後『殘存的本文區』區塊。
 排版容器 div#container 之設定已知確定針對多個區塊使用定位模式進行定位,加上為了避免 IE6 的奇怪定位 Bug,決定使用頁面寬度 100% 為容器之寬度設定(不設定不等於 100%)並對此區塊指定使用相對定位模式。
排版容器 div#container 之設定已知確定針對多個區塊使用定位模式進行定位,加上為了避免 IE6 的奇怪定位 Bug,決定使用頁面寬度 100% 為容器之寬度設定(不設定不等於 100%)並對此區塊指定使用相對定位模式。body {
margin: 0;
padding: 0; /* 文字置中設定,給 IE6 有時候使用的 */
text-align: center;
}#container {
background-color: #0600F2;
border-width: 1px;
border-style: solid; /* 使用頁面寬度 100% 為排版空間 */
width: 100%
/* 指定使用相對定位模式以提供子元素定位參考 */
position: relative;
/* 將區塊置中 */
margin: 0 auto;
/* 有時前述設定對 IE6 失效時,必須在父元素中指定文字置中 */
text-align: left;
/* 使用整個頁面的全部高度 */
height: 100%;
}#sidebar2 {
border-width: 1px;
border-style: dotted;
border-color: yellow;
background-color: #8081B9; /* 寬度設定 75px */
width: 75px;
/* 使用絕對定位 */
position: absolute;
/* 距上邊界 0px */
top: 0;
/* 距右邊界 0px */
right: 0;
/* 讓摩天大樓能貫通整個版面,此設定會使用到 div#container 的高度設定值 */
height: 100%;
} 『部落格抬頭』區塊
『部落格抬頭』區塊#title {
border-width: 1px;
border-style: dotted;
border-color: #999999;
background-color: #7FFF00; /* 高度設定 50px */
height: 50px;
/* 使用絕對定位 */
position: absolute;
/* 距上邊界 0px */
top: 0;
/* 距左邊界 0px */
left: 0;
/* 距右邊界 75px(摩天大樓區塊寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
right: 80px;
} Firefox 完成『部落格抬頭』區塊設定之版面編排結果:
Firefox 完成『部落格抬頭』區塊設定之版面編排結果: 比較之後可以發現 IE6 的編排結果與期望不符,不過這有個非正規(就是 IE Only)的手段可以校正。『選單暨公告區』區塊
比較之後可以發現 IE6 的編排結果與期望不符,不過這有個非正規(就是 IE Only)的手段可以校正。『選單暨公告區』區塊#sidebar1 {
border-width: 1px;
border-style: dotted;
border-color: red;
background-color: #FA8400; /* 寬度設定 75px */
width: 75px;
/* 使用絕對定位 */
position: absolute;
/* 距上邊界 50px(部落格抬頭區高度) + 5px(區塊間距) */
top: 55px;
/* 距左邊界 0px */
left: 0;
/* 據下邊界 0px */
/* 除了 IE6 以外,此設定等於間接指定元素高度 */
bottom: 0;
} 當然,對於在 IE6 下『選單暨公告區』區塊的高度問題後續也有解決方法。『Google AdSense 橫幅廣告』區塊
當然,對於在 IE6 下『選單暨公告區』區塊的高度問題後續也有解決方法。『Google AdSense 橫幅廣告』區塊#sidebar3 {
border-width: 1px;
border-style: dotted;
border-color: Navy;
background-color: #7A8306; /* 設定高度 50px */
height: 50px;
/* 指定絕對定位 */
position: absolute;
/* 距上邊界 50px(部落格抬頭區高度)+ 5px(區塊間距) */
top: 55px;
/* 距左邊界 75px(選單暨公告區寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
left: 80px;
/* 距右邊界 75px(摩天大樓區塊寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
right: 80px;
} 至於那個區塊寬度不足的問題還是請稍安勿燥!『殘存的本文區』區塊
至於那個區塊寬度不足的問題還是請稍安勿燥!『殘存的本文區』區塊
#content {
border-width: 1px;
border-style: dashed;
border-color: blue;
background-color: #7F8180; /*
距上邊界 50px(部落格抬頭區高度) + 5px(區塊間距)+
50px(選單暨公告區高度) + 5px(區塊間距)
*/
margin-top: 110px;
/* 距左邊界 75px(選單暨公告區寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
margin-left: 80px;
/* 距右邊界 75px(摩天大樓區塊寬度) + 5px(區塊間邊界) */
/* 除了 IE6 以外,此設定等於間接指定元素寬度 */
margin-right: 80px;
/* 避免內含大圖時破壞版面規劃 */
overflow: hidden;
} 使用 Firefox 檢視完成『殘存的本文區』區塊設定之版面編排結果:
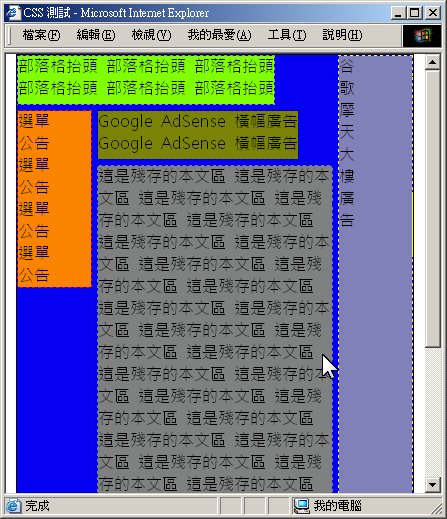
使用 Firefox 檢視完成『殘存的本文區』區塊設定之版面編排結果: 由附圖可以發現到目前為止 Firefox 已經達成惡搞要求,但是 IE6 怎麼辦?讓所有區塊的背景色一致當然可以掩飾 IE6 的鳥問題,只不過其實 IE6 針對其不符標準的特立風格也提供了相應的解決之道:CSS Expression!雖然 CSS Expression 不是 W3C 標準,但如果無法限制網站瀏覽者所使用的瀏覽器時,使用這項工具個人是認為也無可厚非。此處僅簡單列出解決方式,若要細究者請自行參考其他網站上之說明。
由附圖可以發現到目前為止 Firefox 已經達成惡搞要求,但是 IE6 怎麼辦?讓所有區塊的背景色一致當然可以掩飾 IE6 的鳥問題,只不過其實 IE6 針對其不符標準的特立風格也提供了相應的解決之道:CSS Expression!雖然 CSS Expression 不是 W3C 標準,但如果無法限制網站瀏覽者所使用的瀏覽器時,使用這項工具個人是認為也無可厚非。此處僅簡單列出解決方式,若要細究者請自行參考其他網站上之說明。<!-- 以下這行開始一直到 endif 間之內容表示是 IE 6 專用 --> <!--[if IE 6]> <style type="text/css"> /* 設定『部落格抬頭』區塊寬度 */ #title { width: expression( this.parentNode.clientWidth - 80 + "px" ); } /* 『選單暨公告區』區塊高度設定 */ #sidebar1 { height: expression( this.parentNode.clientHeight - 55 + "px" ); } /* 『Google AdSense 橫幅廣告』區塊寬度設定 */ #sidebar3 { width: expression( this.parentNode.clientWidth - 160 + "px" ); } </style> <![endif]-->
 結論
結論
- 果然使用 CSS 可以隨意編排任意欄數之版面。
- 最終的測試檔名 CSS-KUSO.html 。
- 搞怪完畢,收工回家。

沒有留言:
張貼留言