註:Mobile01 新版的 Symbian^3 系統如何設定 Google Service 同步的說明,見N8同步於Google服務(聯絡人、行事曆) + N8社群介紹!
老實說,從
因故 購入 Nokia 5800XM 這半年以來,我一直沒有一次就完成 Nokia 智慧型手機(S60 作業系統)在商務需求上的設定。今次經由一再的重試與手機硬格後,似乎有了一點點可以依據的脈胳可循。
商務需求包括那些呢?我想至少會包含通訊錄、行事曆、還有 EMAIL 三者間與原作業平台的相互同步,除了一般企業內部常見的 Microsoft Exchange Server 外,一般個人所能接觸到可同時提供這些服務的公司顯然以
Google 最廣為人知(其實
Nokia 自己也有提供一個整合性服務叫
Ovi ,除包含前述服務還有些其他的)。本文的主要目標是設法將 Google 上的資料與 S60v3/v5 手機相結合。
說到 Google 採用 Microsoft 的 ActiveSync 技術協定的目的就是希望能一次滿足前述三個願望,可惜事與願違,Google 目前在 S60 平台上確實還無法達成 EMAIL 同步,因此整個作業要分成兩部份來進行:通訊錄與行事曆可以合併處理、至於 EMAIL 則需另尋他法。
Push EMAIL
說 EMAIL 要另尋他法其實也不是說需要多複雜的設定,只要透過第三方服務即可達成,這服務就是
Nokia Messaging。
首先,把手機扔一邊吧!如果你一心想找 Nokia Messaging 的用戶端軟體自行安裝的話,保證事倍功不成。
如果是第一次使用 Nokia Messaging 服務時必須先建立一個 Nokia Messaging 帳號,但這帳號並不需重新選擇 ID/PWD ,實際要做的只是選擇一個需要被 Push 到手機的現有 EMAIL 帳號即可。Nokia Messaging 支援 POP3/IMAP 郵件協定,也支援包括 Yahoo! Mail、Google Mail、Windows Live Hotmail、Ovi Mail 以及郵件代管類型的 Google Apps、Yahoo! Small Business 等郵件資源,總而言之挑一個出來當主信箱帳號即可。另外 Nokia Messaging 可以支援最多 10 個郵件的推播服務,可以依需要自行增減信箱個數。

當然如果不放心把 EMAIL 交給 Nokia 的話,可以考慮只設定那些非日常使用的次要信箱即可。一般來說次要信箱通常很少主動去開啟的,讓 Nokia Messaging 協助追蹤這些信箱似乎也不錯!
決定好主要信箱後即可 Sign Up 進行申請程序。在申請的過程中會發送簡訊到手機上以便開始下載及安裝 Nokia Messaging 用戶端軟體。這程序很重要,整個啟用 Nokia Messaging 用戶端軟體的相關設定都包含在這則簡訊中,當你讀取這則簡訊時會觸發軟體下載、安裝然後手機自動重開機的流程。這過程需要一點時間,也許可以趁這時間回到 Nokia Messaging 官網中把需要 Push 的各郵件信箱設一設。
當手機重新啟動後有機會看到一個標為『
簡訊佈建』的畫面,這時手機會進行一些內部設定,完成後即可看到 Nokia Messaging 手機軟體的登入畫面(請參考
Nokia的Push mail--Nokia Messaging 一文中的第二張圖),輸入前述申請作業中設定的主信箱帳號的密碼即可登入。
Nokia的Push mail--Nokia Messaging 一文是以 E71 做說明,如果是 S60v5 平台的話則主要畫面如右圖所示,可以選擇要看那個信箱,也可以另外新增其他信箱。

另外,如果因為某些因素必須重新安裝 Nokia Messaging 手機端軟體時也請切記一定要從 Nokia Messaging 網站上進行,只需在登入後點選頁面右方的 Install now 即可。如果是自行由手機內安裝先前下載的 .sisx 檔的話是不會與 Nokia Messaging 服務有任何關連的,這個時候對 Nokia Messaging 手機軟體的各項操作都會被寫進手機訊息中心內的電子郵件項目中,在 Nokia 5800XM 上會發生一件很糟糕的情形 - 這些 EMAIL 帳號設定無法刪除...

以上是個人選用為 S60 手機與 EMail 整合的一種方式,目前 Nokia Messaging 服務仍然免費但後續可能會改為收費服務,此點請特別注意。(別擔心,Google Sync 屆時就可以支援 Symbian 平台上的 EMAIL 同步了.... 我猜的... )
※ 2010-01-17: 目前 Nokia Messaging 10.1 版用戶端程序已經可以自行重新建立相關設定了!
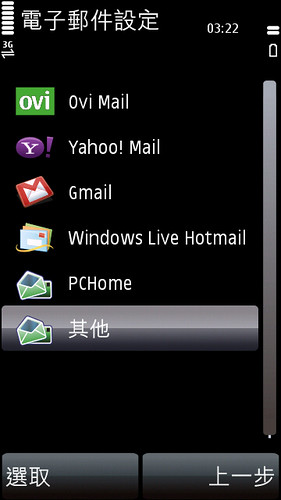
- 在 Nokia Messaging 10.1 版直接點選電子郵件設定時會開啟新的(大概吧)設定頁面,按下開始後即可進行設定。
- 接下來這頁是選擇郵件種類,不過格揆懷疑這是為了方便給新使用者所提供的選項。像格揆這種早就有申請 Nokia Messaging 的使用者可以直接選其他即可。
- 然後分別輸入原先 Nokia Messaging 服務中指定的郵件帳號及密碼後即進行驗證。
- 如果在進行帳號匹配時未插入 SIM 卡的話,Nokia Messaging 會要求手動輸入電話號碼以便和原登錄的資料進行驗證,是否有實際用途則不確定(誰沒事常換號呢?)
- 一旦帳號密碼匹配成功後即可看到 歡迎再次使用 的訊息,同時也告知還要再輸入一次 Nokia 訊息密碼。
- Nokia 訊息密碼就是 Nokia Messaging 服務的密碼,不太瞭解為什麼還要再輸入一次?輸入後即可看到熟悉的 Nokia Messaging 畫面,原先的設定也會同時自動下載。
行事曆、通訊錄同步
再來就是如何同步行事曆和通訊錄,大致上請先參考
Google Sync 的說明。
至於格揆則需要花點時間擷圖... 擷圖的目標放在如何同步 Google Apps 上的個人行事曆與通訊錄。請大家等個一、兩天吧... :p
先期準備 - Google Apps 管理設定
如果需要同步的通訊錄、行事曆來源是 Google Apps 服務,那麼必須先確定 Google Apps Manager 已同意開啟手機行動 Google Sync 支援,詳見
Enable Google Sync via ActiveSync 內說明。
更新 Mail for Exchange
Mail for Exchange 必須要 2.0(9).158 以上版本才能支援,Symbian 手機可以透過內建的更新機制進行軟體更新,在更新的過程中會有警告訊息提醒一旦使用 Mail for Exchange 後就不可以再使用其他同步軟體。





雖然也可以從
Mail for Exchange 官網自行下載手機端程式,不過似乎還是比透過手機更新的版本來的舊。
Mail for Exchange 同步設定
執行 Mail for Exchange(以下簡稱 MfE)後即可進行同步設定,併隨 MfE 安裝的
公司目錄工具是用來查詢 Microsoft Exchange Server 上的通訊錄用的,因為 Google Sync 使用 ActiveSync 協定進行同步作業,所以日後可以使用這個工具查詢 Google 通訊錄上的內容。

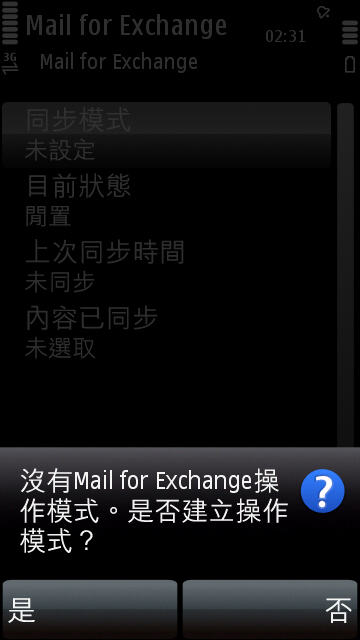
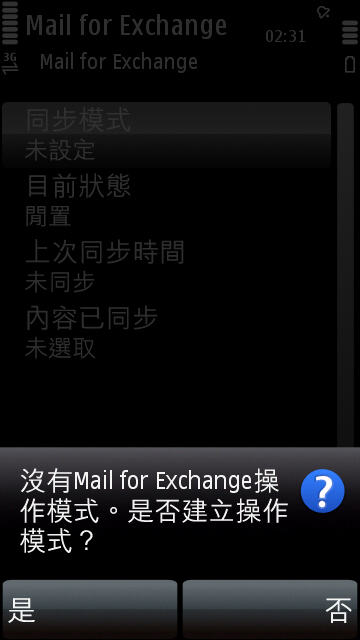
第一次執行 MfE 時會因為沒有任何同步設定而詢問是否建立操作模式,反正只能選擇
是不然就沒得用。

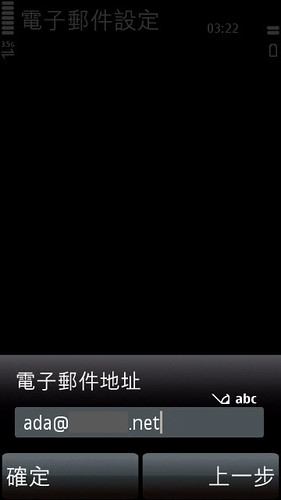
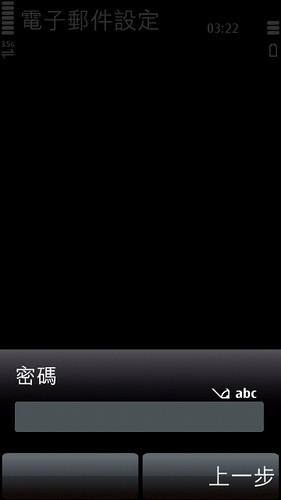
首先填入 EMAIL 基本資訊,不管是 GMail 還是 Google Apps 都請在
電子郵件位址及
使者用名稱部份填入完整的 EMAIL 信箱全名。至於網域部份則因為軟體限制直接填入 google 即可,存取點則通常設為網際網路,如果有申請 mCool 49 之類的 WAP 上網吃到飽的則可以選擇 WAP 。

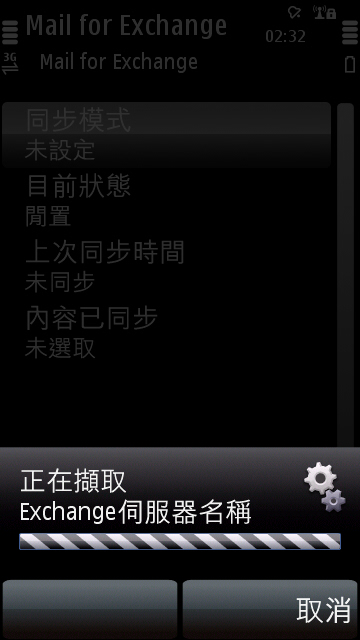
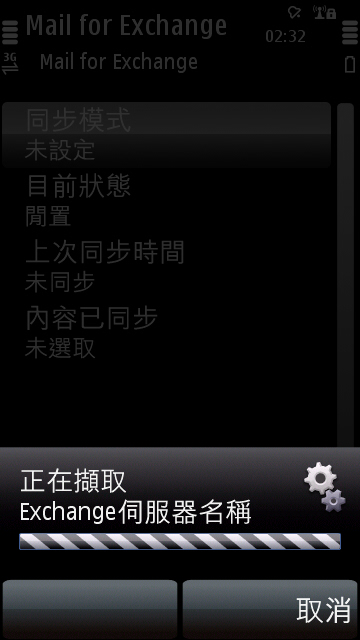
輸入完 EMAIL 基本資訊無誤後即可按下確定鈕,MfE 會嘗試擷取郵件伺服器的設定。如果是在一般企業內部的話應該可以自動捉取到 Exchange Server 的相關資訊,但 Google 的手機服務似乎是透過另一個獨立主機做橋接的,因此 MfE 會出現擷取失敗的訊息並要求手動輸入 Exchange Server 的相關資訊。


在 MfE 中總共有八個設定頁籤分別對應到
連線、
認證、
同步排程、
行事曆、
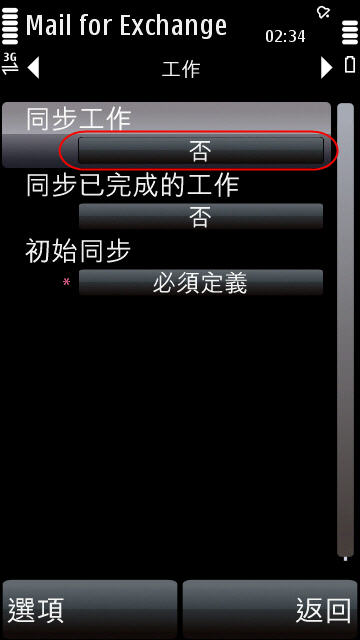
工作、
通訊錄、
郵件、
不在辦公室,不過一開始第八個設定頁是看不到的。
 連線設定
連線設定:主要就是指定 Exchange 伺服器的名稱,請填入 m.google.com 即可。
 認證
認證:先前輸入的完整 EMAIL 全名會自動帶入這個設定頁中,完全不用更改。
 同步排程
同步排程:此頁籤用於設定同步的頻率,預設為尖峰時段永遠連線,離峰時段則每 30 分鐘連線同步乙次。基本上因為電信訊號並不穩定且人員也不一定都在 WiFi 訊號範圍內之故,把同步頻率改為定時更新應該比較適合。
 行事曆
行事曆:Google Sync 目前可以支援行事曆同步,原則上雖然可以保留手機上即有的行事曆內容,但這麼做很容易把行事曆搞亂(N82 時代同時同步 Outlook 及 Google Calendar 的心得,每重建乙次手機設定就會多一倍的行事曆項目)。所以這裡通常會選擇先清空手機上的行事曆資料。
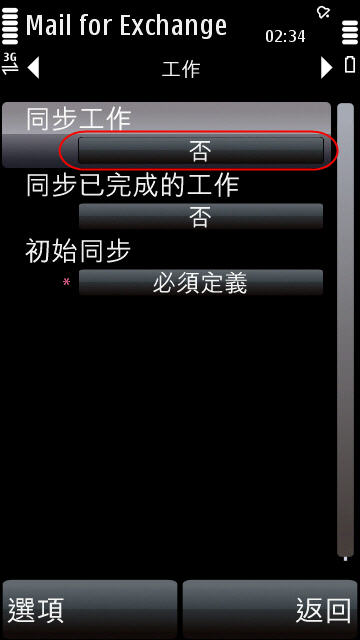
 工作
工作:待辦事目前尚不支援同步作業,請選擇不同步。
 通訊錄
通訊錄:一樣建議先刪除手機上的內容後再進行同步。如果手機上的資料完全沒有和 GMail / Google Apps 上重覆的話可以考慮保留以便傳回 GMail / Google Apps 上。
 郵件
郵件:目前 Google 仍不提供在 Symbian 支援郵件同步,而且前面不是已經使用 Nokia Messaging 提供 Push Mail 服務了嗎?
 不在辦公室
不在辦公室:這必須先能連上 Exchange 伺服器後才能檢視,目前 Google 也不支援。
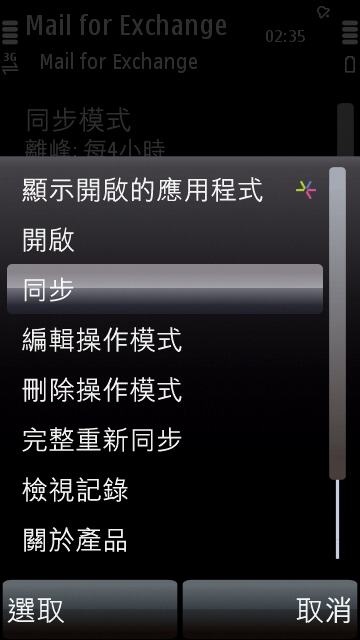
完成各頁籤的設定且確認無誤後就可以按下
選項→
儲存 將設定保存下來,之後回到首頁時會看到 MfE 已開始嘗試連線進行同步了!


當你專心的注意畫面上的訊息時,會發現
目前狀態這項訊息會依序改變:
連線中→
已連線→
閒置,那麼結果究竟成功了沒?經由
檢視記錄的功能應該會看到這個畫面:

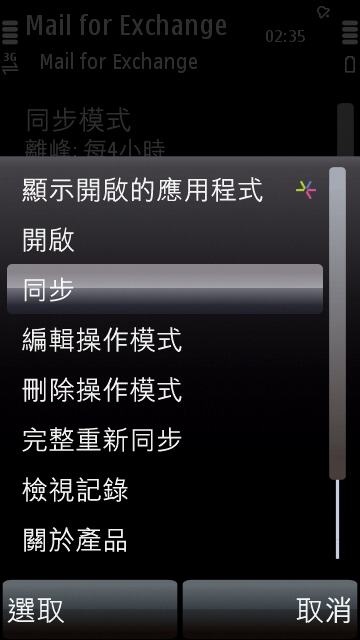
同步作業
什麼?搞半天竟然沒成功?嗯,稍安勿噪!之前格揆都只進行到這個步驟就放棄了,所以不知原來事有蹊蹺。其實啊,真正的同步作業現在才要開始呢!不如,再試著同步一下看看?

咦?它顯示出正在同步行事曆耶!趕快檢查記錄也確認有 5 筆行事曆記錄被匯入。


可是為什麼通訊錄沒有同步呢?再來同步一次好了,又發現通訊錄的也開始匯入了,記錄中也確認有 34 筆記錄被匯入。靠么,原來同步作業是需要耐心和勇於嘗試的作為啊?


基本上同步的設定到此即算完成,若不是還放心的話可以嘗試分別在手機及 GMail / Google Apps 中分別新增一筆行程及一筆通訊錄,然後等排程時間一到看會不會完成同步。
結論
之前一直朝著
完整重新同步的想法去進行測試,結果沒有一次成功。沒想到最後是因為選錯項目才發現只要一直同步就有機會完成整個同步程序,這實在有夠瞎就是了。









































 網路上查的到的資料都有些奇怪,大概是除了透過
網路上查的到的資料都有些奇怪,大概是除了透過  於是,我只能在人來人往的街頭邊泣訴:『82, 俺好想你… 』什麼?這個梗太老套了?那換成『82,出去玩也要記得回家!也差不多玩夠了,記得回來!我很想你,82~~~ 』這梗很新喔!昨天才首播…
於是,我只能在人來人往的街頭邊泣訴:『82, 俺好想你… 』什麼?這個梗太老套了?那換成『82,出去玩也要記得回家!也差不多玩夠了,記得回來!我很想你,82~~~ 』這梗很新喔!昨天才首播… 
 裸奔耶… 2009-04-09 是今年度的
裸奔耶… 2009-04-09 是今年度的