透過先前的
CSS 速戰速決 - 談多欄式編排 一文,從簡單的範例中得到了一些 CSS 排版的概念和注意事項,但是空談無益,直接拿現有的 Blog 版型來操刀才是驗證的最佳方式。首先要動刀的對象正是這個 Blog 本身,另外還有一篇針對有名大站的版型做研討的規劃,並已取得該部落格格揆的同意。是誰的部落格呢?不告訴你....

其實 SnipSnap 的預設 CSS 版型並不適合用在中文環境上,再加上那些版型都是針對特定螢幕解析度做調教的,完全與本人對網頁版型的龜毛要求不符。要求如下,更詳細的說明可以參考
如果字太小 一文。
- 不限定瀏覽者的螢幕解析度,並將最大顯示空間保留給瀏覽者。
- 不預設字體大小,將字體大小的選擇權留給瀏覽者去決定。

不過由於富奸病毒感染的問題一直沒有受到控制,所以先前並未真正對 CSS 排版多加著墨,也因此早先有在側邊欄上留下一個 noIE 的圖示(如右圖)以逃避現實。
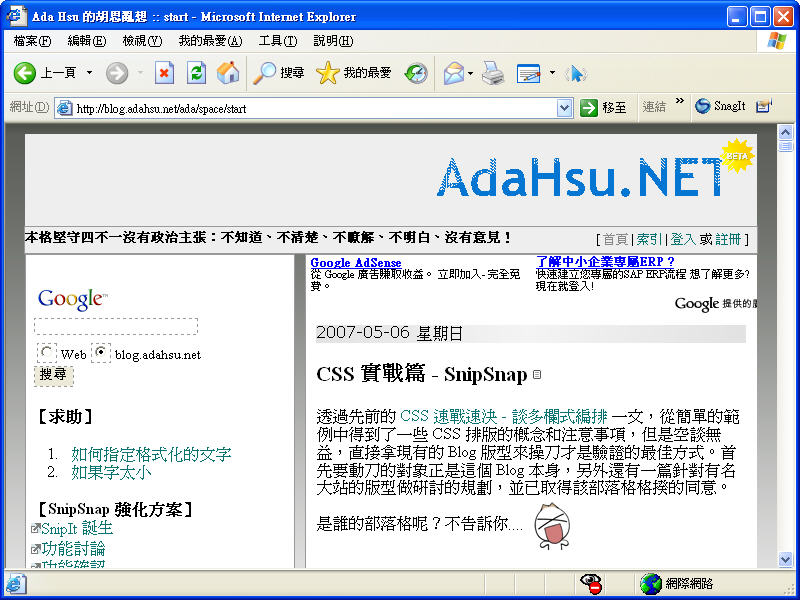
目前版型的問題其實目前的版型是較
更換佈景主題 那篇文章中所設定的結果還要退步,畢竟先前採用了很多繞道手段,版面或許看起來正確但難保不會在意料之外的地方出現問題,因此在完成多欄式編排那文後就將某些設定先移除,並打算將移除後的版面當成實戰篇中的範例。
- Firefox 下側邊欄與本文區上邊界未對齊

- IE6 側邊欄暴走

- BLOG 說明區高度不足導致字體被切掉一部份

- 對側邊欄及本文區的切割採用百分比方式,這表示側邊欄寬度會隨畫面寬度而改變,但這是不必要的。
改版目標針對前述的問題,此處重新設定版面風格如下:
- 使用頁面寬度 95% 作為顯示區寬度,顯示區必須置中。
- 側邊欄採用固定寬度,寬度必須容納 Google 推薦區的兩欄廣告同時並存。
- 本文區空間可隨瀏覽器寬度自動調整,不限制讀者只能在特定解析度下瀏覽。
- 側邊欄與本文區必須在同一高度且兩者間距為 10px 。
- 確保 BLOG 說明區之高度可以容納說明文字。
使用工具因為 SnipSnap 其實是多個 CSS 檔交互配合成最終 CSS 設定,因此本文選用 Firefox、Firebug 以及 WebDeveloper 為排版協助工具。在調整完畢後再由 IE6 檢視是否正常。
確保 BLOG 說明區之高度首先,透過 DOM Inspector 確認 BLOG 說明區的 ID 為 page-title。
- 查出說明區所對應之 HTML id

- 說明區所使用之 CSS 設定

經檢視後相信是因為指定了行高導致 IE6 在排版時無法依字體大小自動調節行高,造成顯示時有部份區域被遮蓋。因此解決的方式是將該設定取消後由瀏覽器自行安排高度即可。
- 取消 line-height 設定以確認編排效果

- 修正後 IE6 即可正常顯示

決定側邊欄寬度透過先前介紹過的 MeasureIt 套件可以確定 Google 推薦的兩張圖併起來至少有 243px 寬,考量左右留白之需求後決定整個側邊欄寬度為 270px 。
 關閉側邊欄及本文區中與寬度及定位有關係之 CSS 設定
關閉側邊欄及本文區中與寬度及定位有關係之 CSS 設定同樣透過 DOM Inspector 可以快速的找出側邊欄及本文區最上層的容器元素,分別是 div#page-portlet-1-wrapper 及 div#page-content ,其 CSS 設定分列如下:
- div#page-portlet-1-wrapper 之 CSS 設定內容

- div#page-content 之 CSS 設定內容

在 Firebug 下可以很方便的關閉或打開 CSS 設定,關閉定位及寬度(包含 margin、padding、以及行內模式的使用)等設定後頁面中的側邊欄及本文區會變的不可分辦。
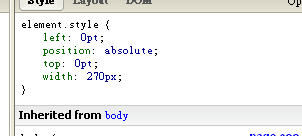
- 關閉 CSS 設定中與寬度及定位相關的設定,其中 div#page-portlet-1-wrapper 中只有繼承自 body 的設定值,完全沒有定位或寬度的任何設定。

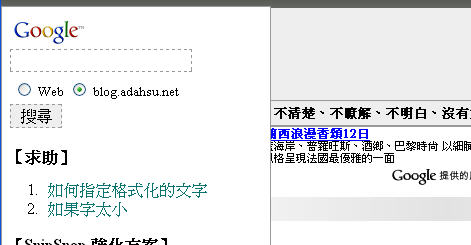
- 關閉後的頁面顯示結果

擺設側邊欄位置正如在
CSS 速戰速決 - 談多欄式編排 的實驗結果可知,擺設側邊欄位置的三步驟為
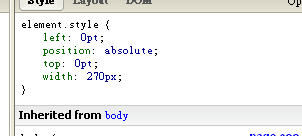
指定側邊欄寬度為 270px 、
指定使用絕對定位 、
指定絕對定位所使用之座標點 。
- 使用 Firebug 線上增加 div#page-portlet-1-wrapper 之 CSS 設定

- 設定後在頁面上造成的影響

完成側邊欄之設定後會發現整個側邊欄立即上提並遮蓋住部份標頭區,這是因為 div#page-portlet-1-wrapper 之父容器元素 (div#page-wrapper) 沒有同時指定使用定位模式所造成,修正此設定後即可讓例邊欄回到指定位置。
- div#page-wrapper 指定使用相對定位

- 修正後側邊欄已就定位

調整本文區左邊界這問題簡單許多,只要設定本文區的 margin-left 值即可。
- 設定 div#page-content 之 margin-left 為 280px

- Firebug 最終頁面顯示結果

最後修正其實到目前為止的設定可以在 IE6 及 Firefox 上正確顯示,不過如果頁面中嵌了一張大圖時,IE6 和 Firefox 就會有不同的編排結果。雖然先前已經指定過 div#page-wrapper 的寬度為頁面寬度 95% ,但是如果文章中嵌了一張大圖時,在 IE6 下 div#page-wrapper 的元素寬度會被整個撐開以容納完整圖片內容,整個版面也就隨之崩潰。至於 Firefox 的作法則是讓圖片溢出容器,這種作法就不會像 IE6 一樣導致版面的崩毀。
解決的方法是在 div#page-wrapper 上指定一個 CSS 屬性:
overflow,屬性 overflow 的用途在於告知瀏覽器當元素內容超出邊界時的處理方式,預設是 visible 表示無謂如何皆顯示超出邊界部份。除了 visible 外還有 scroll, hidden, auto 等選擇,scroll 表示無論如何皆顯示捲動軸;hidden 表示完全不顯示超出的部份也不顯示捲動軸;而 auto 則是交給瀏覽器依排版結果決定是否顯示捲動軸。
這裡決定 overflow 的設定值為 hidden 以避免 IE6 版面的崩潰,但是因為 Firefox / Opera 並不會因為圖片過寬而造成版面崩潰,所以這些瀏覽器的 overflow 值設定為 visible 。
#page-wrapper {
width: 95%;
position: relative;
margin: 0 auto;
left: 0;
top: 0; overflow: hidden;
}body > #page-wrapper { overflow: visible;
}
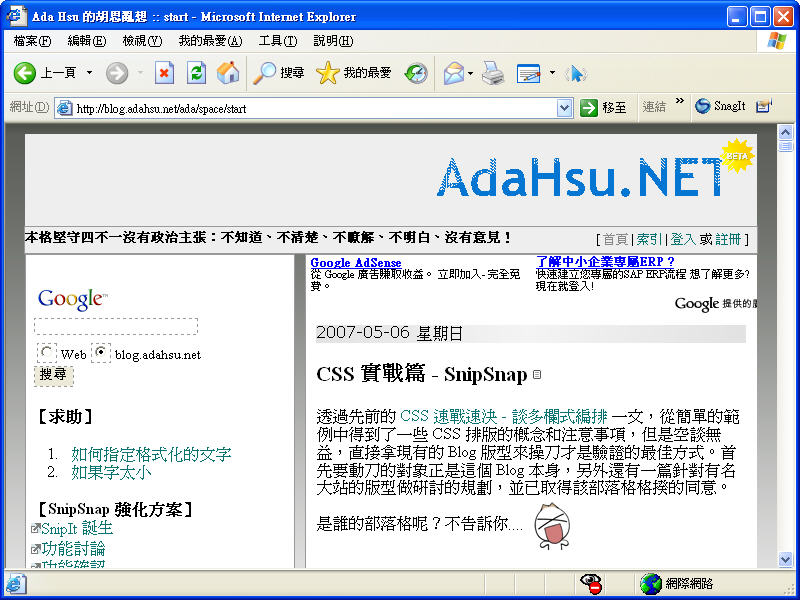
- 使用 Firefox 在 800x600 瀏覽器大小的設定下瀏覽情形

- 使用 IE6 在 800x600 瀏覽器大小的設定下瀏覽情形

※其實最後因為嫌側邊欄與本文區 10px 實在礙眼,所以我最後改成 2 px 間距而以…

 其實 SnipSnap 的預設 CSS 版型並不適合用在中文環境上,再加上那些版型都是針對特定螢幕解析度做調教的,完全與本人對網頁版型的龜毛要求不符。要求如下,更詳細的說明可以參考 如果字太小 一文。
其實 SnipSnap 的預設 CSS 版型並不適合用在中文環境上,再加上那些版型都是針對特定螢幕解析度做調教的,完全與本人對網頁版型的龜毛要求不符。要求如下,更詳細的說明可以參考 如果字太小 一文。
 不過由於富奸病毒感染的問題一直沒有受到控制,所以先前並未真正對 CSS 排版多加著墨,也因此早先有在側邊欄上留下一個 noIE 的圖示(如右圖)以逃避現實。目前版型的問題其實目前的版型是較 更換佈景主題 那篇文章中所設定的結果還要退步,畢竟先前採用了很多繞道手段,版面或許看起來正確但難保不會在意料之外的地方出現問題,因此在完成多欄式編排那文後就將某些設定先移除,並打算將移除後的版面當成實戰篇中的範例。
不過由於富奸病毒感染的問題一直沒有受到控制,所以先前並未真正對 CSS 排版多加著墨,也因此早先有在側邊欄上留下一個 noIE 的圖示(如右圖)以逃避現實。目前版型的問題其實目前的版型是較 更換佈景主題 那篇文章中所設定的結果還要退步,畢竟先前採用了很多繞道手段,版面或許看起來正確但難保不會在意料之外的地方出現問題,因此在完成多欄式編排那文後就將某些設定先移除,並打算將移除後的版面當成實戰篇中的範例。
 關閉側邊欄及本文區中與寬度及定位有關係之 CSS 設定同樣透過 DOM Inspector 可以快速的找出側邊欄及本文區最上層的容器元素,分別是 div#page-portlet-1-wrapper 及 div#page-content ,其 CSS 設定分列如下:
關閉側邊欄及本文區中與寬度及定位有關係之 CSS 設定同樣透過 DOM Inspector 可以快速的找出側邊欄及本文區最上層的容器元素,分別是 div#page-portlet-1-wrapper 及 div#page-content ,其 CSS 設定分列如下:




















沒有留言:
張貼留言